Once I’m studying a weblog publish or an extended net web page, one in every of my favourite issues to do is leap to a particular part that I need to learn first. That is made attainable due to anchor hyperlinks.
Need to see what I imply? Scroll to the desk of contents beneath. Every of the matters within the desk of contents is clickable, permitting you to leap on to that part.
Fairly cool, proper? The very best half about all of it is that it‘s tremendous simple to create an anchor hyperlink your self, even when you don’t have in depth HTML data. If the HTML-speak feels complicated, simply comply with together with the real-world examples beneath.
Word: If you’re a HubSpot buyer, comply with these directions.
Desk of Contents
What’s an HTML hyperlink?
An HTML hyperlink is a clickable hyperlink that may be hooked up to any HTML ingredient on a webpage, similar to a picture or textual content. These hyperlinks can be utilized to direct customers to different pages inside your website, exterior web sites, and even particular elements of a webpage.
Hyperlinks are created through the use of HTML code, which is the language used to construction your web site. Strategically using hyperlinks might help you improve the consumer expertise in your web site by guiding customers by way of your content material and assist them uncover associated data.
What’s an HTML anchor hyperlink?
An HTML anchor hyperlink, also called a leap hyperlink, is the hyperlink that takes you to a particular a part of a webpage. Anchor hyperlinks are particularly useful for guiding customers by way of an extended web page.
An important instance of that is the desk of contents I discussed above. The desk of contents makes use of anchor hyperlinks that hyperlink out to totally different sections of this weblog publish, making it simpler for readers to search out the precise data they’re searching for.
Permitting individuals to successfully “leap” to a sure a part of a webpage could make your web site content material extra partaking. It’s additionally essential for the consumer expertise because it makes your content material extra handy and scrollable for guests to your website — however you must be sure to do every little thing excellent.
Exterior Hyperlinks vs. Leap Hyperlinks
A leap hyperlink is a hyperlink that ‘jumps’ to a particular part of a web page in your web site. Exterior hyperlinks, nevertheless, are hyperlinks that direct customers to a web page on a unique web site.
Anatomy of an Anchor Hyperlink
Creating an anchor hyperlink is easy. But it surely’s useful to grasp which HTML components are concerned and the way all of them join. These are the weather required to create an anchor hyperlink.
1. Anchor Ingredient
Probably the most important HTML ingredient of an anchor hyperlink is the anchor ingredient tag. That is the letter “a” with angle brackets on both facet. It seems to be like this: .
Whenever you add the anchor ingredient, it will probably hyperlink to an online web page, an e mail handle, a cellphone quantity, a file, or a bit of content material on the identical web page.
2. Href
Href — which stands for hypertext reference — is an attribute that specifies the vacation spot of a hyperlink on an online web page. An href attribute is often added to outline the place the anchor hyperlink ought to be directed.
3. ID Tag
The id tag is an identifier that defines a novel ingredient within the HTML. Within the case of anchor hyperlinks, the id is used to establish the part on the web page you need to hyperlink to.
When including an id to your anchor hyperlink code, it ought to look one thing like this:
Need to be taught extra about HTML fundamentals and CSS hacks? Obtain this free e book full of 25 tangible suggestions and coding templates.
How you can Create an Anchor Hyperlink
Now that I’ve shared the principle components that go into an anchor hyperlink, I’ll present you how you can create an anchor hyperlink in your webpage, step-by-step.
1. Identify the thing or textual content you need to hyperlink to.
In a standard linking state of affairs, no matter that you must hyperlink to has a URL of its personal. Nonetheless, on this state of affairs, you‘re not linking to a brand new web page with its personal URL — so you must make up a reputation for the hyperlink’s vacation spot.
I‘d advocate utilizing a phrase or phrase that describes the hyperlink’s vacation spot. For those who use a phrase, use underscores between every phrase as a substitute of areas, in any other case the code will not work.
Instance
Let‘s say I’m writing a how-to weblog publish that’s full of examples. If I needed to hyperlink to a particular instance inside the publish, right here’s what I‘d use as my object’s title:
example_1
Now, onto the following step.
2. Insert anchor hyperlink tag.
Take the title you’ve got chosen and insert it into a gap HTML anchor hyperlink tag.
In different phrases, substitute the crimson part of the tag beneath with the title you selected within the earlier step:
On this case, I’ve named my object “instance 1.”
Right here’s how that code seems to be in motion:

3. Add opening and shutting anchor hyperlink tags.
Place that full opening tag from above earlier than the textual content or object you need to hyperlink to and add a closing tag after.
Doing this units the placement of the hyperlink. That is what your code ought to appear to be now:
The item you need to hyperlink to.
4. Create the hyperlink that’ll take you to that textual content or object.
Now, go to the a part of the publish the place you‘d wish to have the hyperlink. You’ll want so as to add a typical href attribute, which signifies the vacation spot of the hyperlink. Nonetheless, within the half the place you‘d usually embrace a URL, you’ll embrace the pound image (#) after which the title of the thing you‘re linking to. Right here’s what it seems to be like:
a href=“#INSERT_YOUR_OBJECT_NAME_HERE”>Click on right here to see the content material beneath.a>

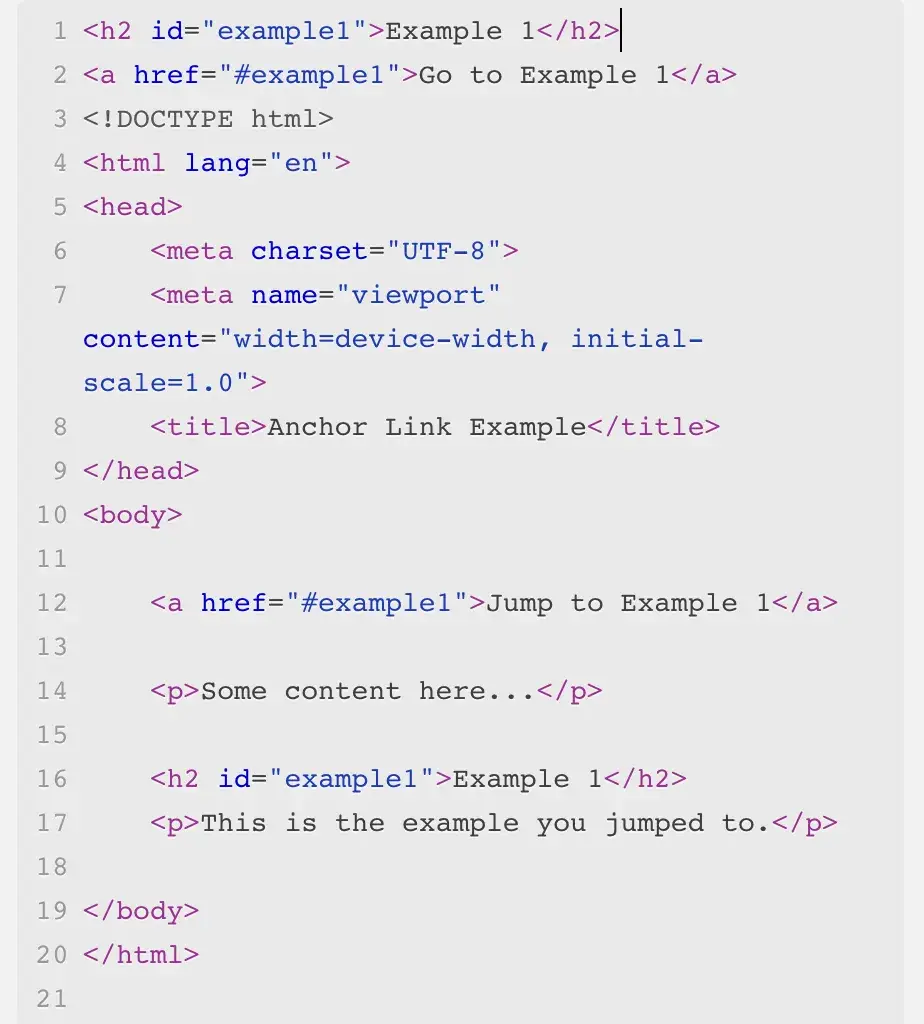
Right here is how the total code ought to look when you’re accomplished:

If you’d like a straightforward solution to give this a attempt, attempt our drag and drop web site builder free of charge.
Finest Practices for Leap Hyperlinks
Although creating anchor hyperlinks provides a number of extra steps to your course of earlier than publishing a weblog publish, it will probably make a huge impact on consumer expertise. Right here are some things to bear in mind while you’re creating your subsequent anchor hyperlink.
Prioritize consumer expertise.
Anchor hyperlinks are designed to enhance the consumer expertise. Creating hyperlinks that take you to a particular a part of the web page makes it a lot simpler for customers to navigate by way of your content material and discover the knowledge they’re searching for. With out the help of anchor hyperlinks, customers might find yourself scrolling by way of the web page for a very long time, which may make them bounce.
Hold the consumer expertise top-of-mind when creating anchor hyperlinks. Be sure that the sections you’re linking to inside a web page make sense from a reader’s perspective.
Finally, your prospects will admire skimmable, easy-to-read content material and could also be extra prone to revisit your website or make a purchase order due to it.
Hold group in thoughts.
Anchor hyperlinks could be a good way to prepare an extended web page of content material. Take into consideration the desk of contents instance I discussed earlier. A desk of contents can improve the group of lengthy weblog posts and make it simpler for readers to search out what they’re searching for.
I additionally use leap hyperlinks for glossary pages. If in case you have a bit in your web site that options a whole lot of phrases and definitions, including a leap hyperlink is a good way to enhance the navigation. Not solely can readers skip forward to the phrases they need to be taught, however leap hyperlinks might help join totally different phrases collectively.
Know when to make use of exterior hyperlinks.
It’s essential to recollect the distinction between a leap hyperlink and an exterior hyperlink.
A leap hyperlink is a hyperlink that ‘jumps’ to a particular part of a web page in your web site. Exterior hyperlinks, nevertheless, are hyperlinks that direct customers to a web page on a unique web site.
It‘s a greatest observe to create an exterior hyperlink when citing data from one other supply. Not solely does this give credit score the place it’s due, nevertheless it additionally helps customers discover extra details about the topic they’re studying about.
I Discovered How you can Create Anchor Hyperlinks With Ease
For those who work with web site content material in any respect, realizing how you can create an anchor hyperlink is a should.
Even when you’re like me and don’t have any coding expertise, this is among the best tips to be taught. So long as you perceive how the totally different HTML components work collectively, you possibly can add all kinds of leap hyperlinks to your content material.
In my expertise, I can let you know that linking to a particular a part of a web page is an easy solution to make your content material extra user-oriented. Leap hyperlinks assist readers discover the knowledge they want faster, which in the end helps them be extra engaged along with your content material general.
Editor’s Word: This publish was initially printed in July 2014 and has been up to date for freshness, accuracy, and comprehensiveness.